Tools
Third Party Explorer
WebPageTest provides a great deal of insight into third parties, but sometimes it can be challenging to get a sense of which third parties to focus on. I wanted to build on top of the Domain Breakdown feature by creating a dashboard view that enables you to dive deeper. Fortunately all of this data exists in WebPageTest measurement results, so no further instrumentation was needed. To use this tool, run a WebPageTest measurement and then paste the result URL into the text box. The results will contain a sortable, filterable, list of domains with a number of metrics associated with them.
You can find this tool here.
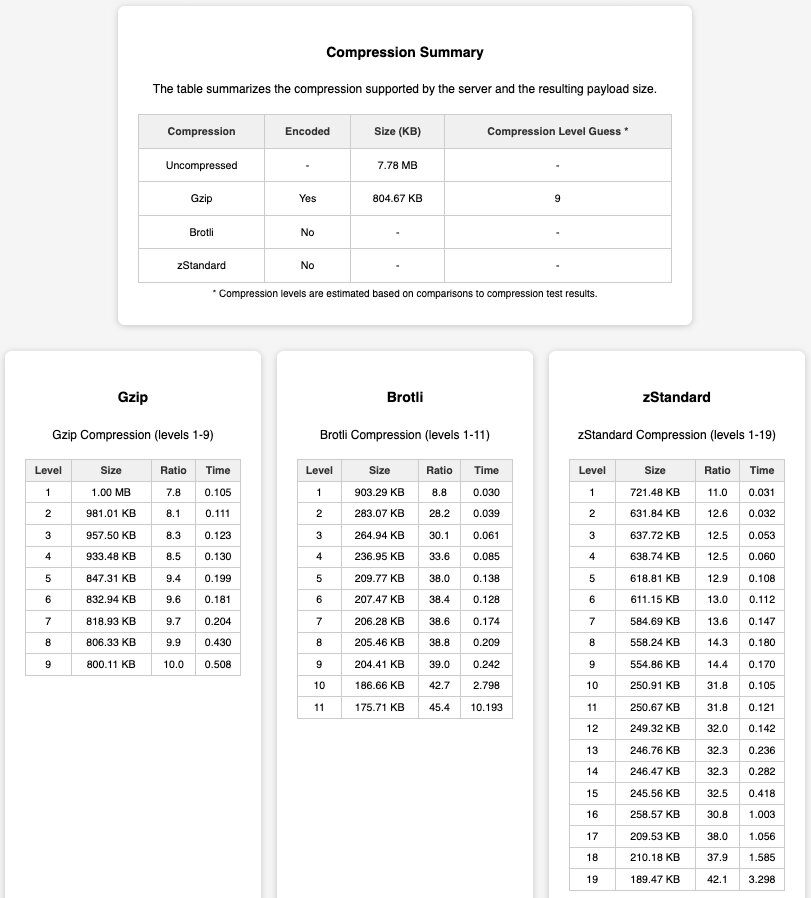
Compression Tester
Most web servers and CDNs deliver gzip compressed payloads by default, but many also support Brotli as well. And as of March 2024 Chrome now supports zStandard compression. This tool helps you understand how each of these compression methods can compress your content. It works by downloading compressed payloads from your server, and then attempting to compress it at multiple gzip, brotli and zStandard compression levels. THe results include both the payload size as well as the time it took to compress at each compression level
You can find this tool here.
Web Font Analyzer
Do you know how many web fonts are loaded on your site? How about their size and the number of glyphs contained in them? There are quite a few sites that load large font files - some containing hundreds or thousands of glyphs. This can be problematic for web performance, since fonts have a high loading priority. I wrote a blog post about this here.
The Web Font Analyzer tool will take a WebPageTest measurement that you provide and show you some information related to the fonts. When are they loading? How many glyphs do they contain? How many visible glyphs are on the page. This data might prove helpful when deciding on whether to subset your fonts.
You can find this tool here.
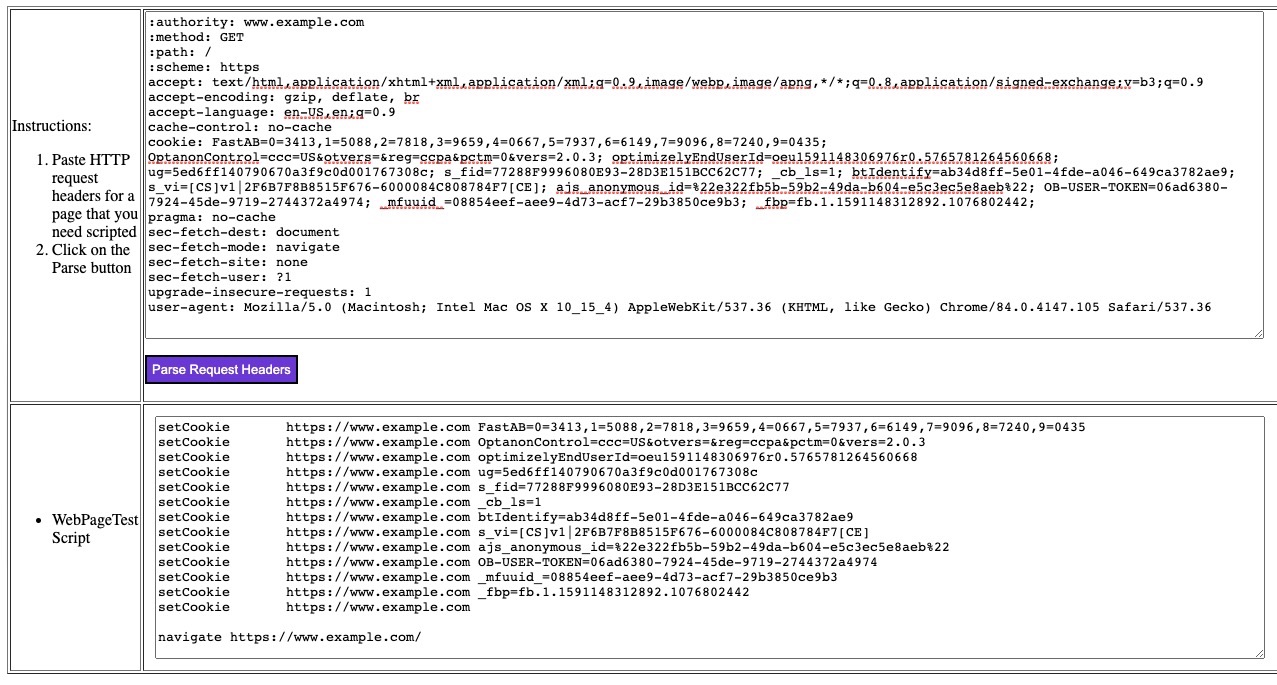
WebPageTest Cookies Script
When running a WebPageTest measurement as a return visitor, sometimes the page might be rendered differently based on the cookies that the end user has recieved. Sometimes the sheer size of the cookies can also impact TTFB. And sometimes you just want to test a website behind a login. In order to test all of these scenarios, you would need to include cookies on your initial request. Fortunately, this is something that you can easily do with the WebPageTest script setCookie.
While adding this script step is fairly simple, sometimes the page you are trying to test has a large number of cookies. This can become cumbersome. This utility parses HTTP request headers to generate a WebPageTest script that includes all of the requested cookies. It can parse both HTTP/1.1 and HTTP/2 request headers (the main differences are case sensitivity in header names and use of :authority and :path for HTTP/2 instead of Host and the the path from the GETline in HTTP/1.1)
You can find the tool here
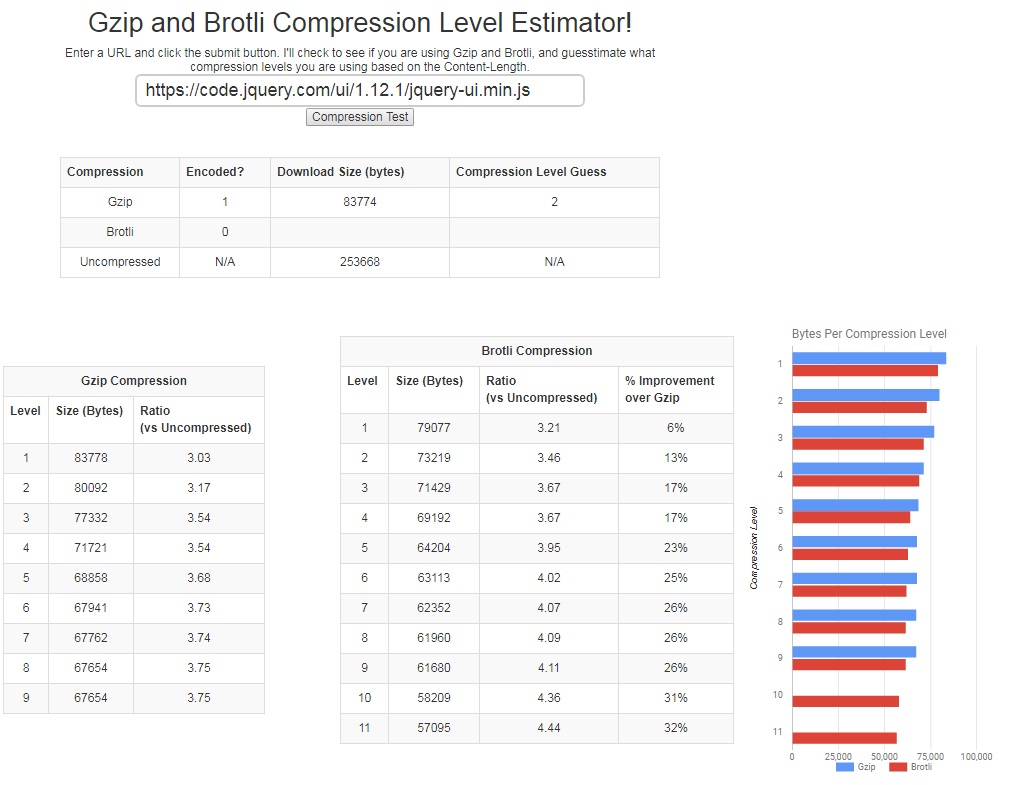
Gzip/Brotli Compression Estimator
Ever wonder how effective your web server or CDN is at compressing your text based assets? While it’s easy to confirm that a response was compressed (by looking at Content-Encoding headers, the compression level that was used is not indicated anywhere in the response. This tool attempts to download both gzip and brotli compressed resources from your server, and estimates their compression levels. It also compresses the file at each level of gzip and brotli compression so that you can see what the potential savings are. I wrote a blog post about this here 
You can find this tool here.
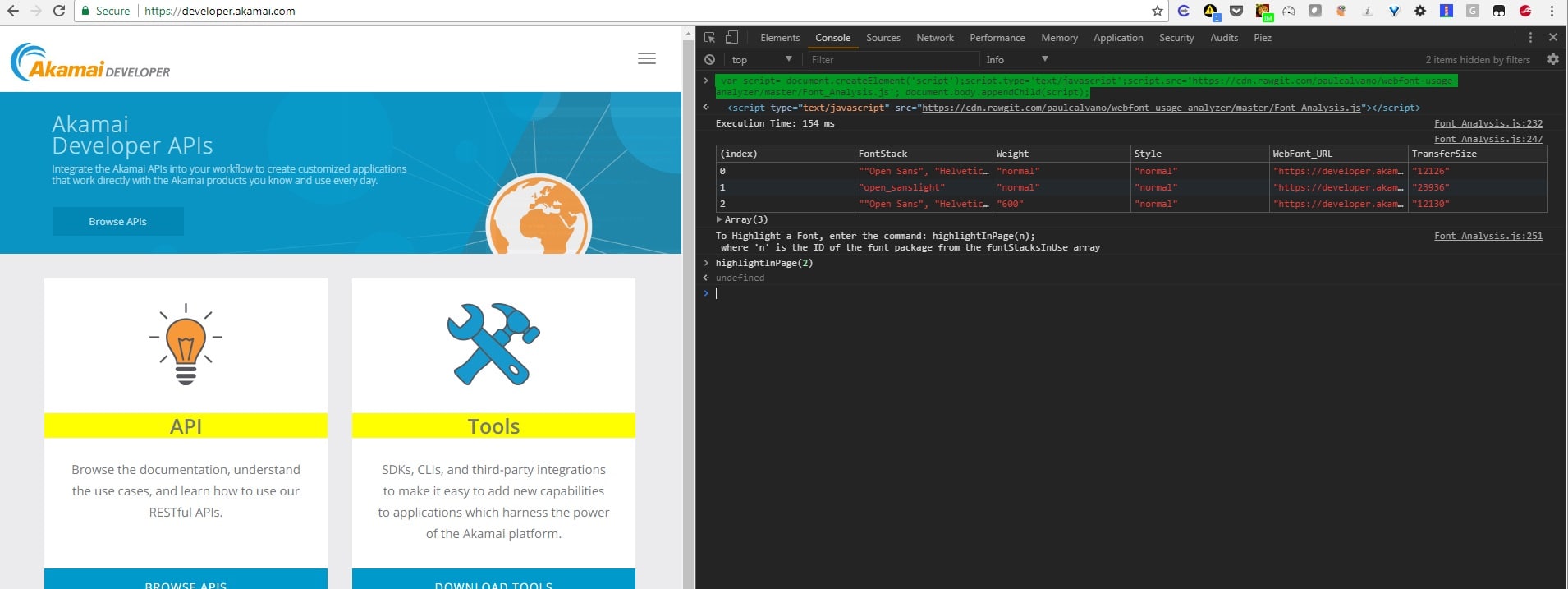
webfont usage analyzer
Custom web font usage has grown considerably over the past few years, and now almost every site you visit has them. But how often are they used on a page? This tool will help you visualize where a font stack is used on a page. This can help technical teams and designers collaborate on the balance between typography and web performance. I wrote more about custom web font usage, and this tool here.
You can find this tool here.