Brotli Compression: How Much Will It Reduce Your Content?
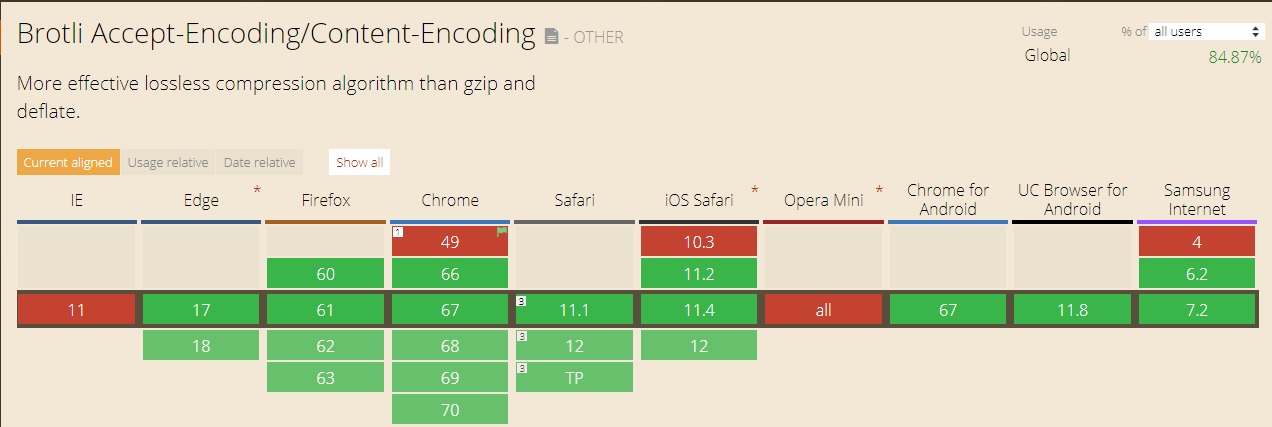
A few years ago Brotli compression entered into the webperf spotlight with impressive gains of up to 25% over gzip compression. The algorithm was created by Google, who initially introduced it as a way to compress web fonts via the woff2 format. Later in 2015 it was released as a compression library to optimize the delivery of web content. Despite Brotli being a completely different format from Gzip, it was quickly supported by most modern web browsers.

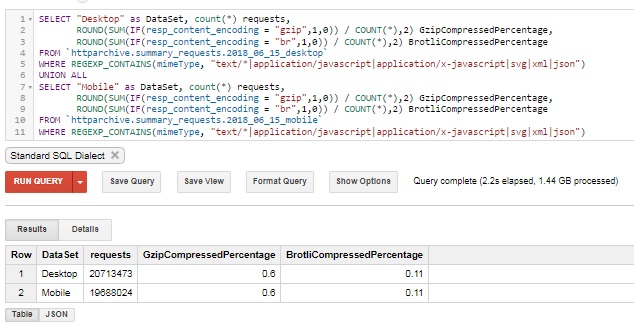
By mid-2016 some websites and CDNs started to support it. However, adoption across the web is still quite low. Based on both Desktop and Mobile data from the HTTP Archive’s June 2018 dataset, only 71% of text based compressible resources (html, javascript, css, json, xml, svg, etc) are actually being compressed! Of them, 11% are Brotli encoded and 60% are Gzip encoded.

If you are not using Brotli today, have you ever wondered how much Brotli compression could reduce your content? Read on to find out!
Compression Levels
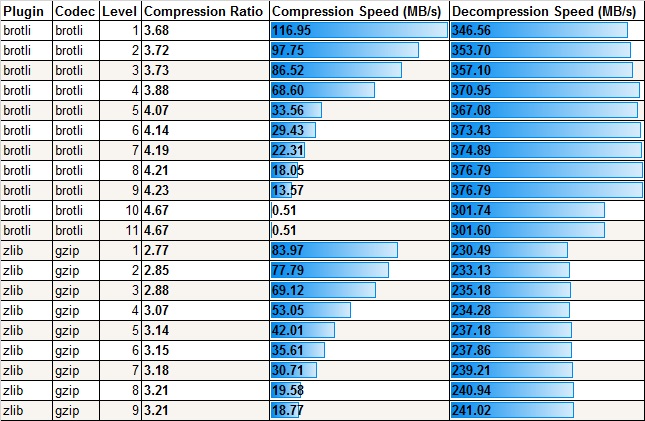
Both Gzip and Brotli use multiple compression levels to indicate how aggressive the algorithms will work to compress a file. With both Gzip and Brotli, the compression levels start at 1, and increase. The higher the compression level, the smaller the file (and the more computationally expensive the compression is). The below graph, which was generated from Squash benchmark results, makes this very clear.

Many popular web servers default to a mid-range gzip level, because it compresses the file adequately while keeping CPU costs in check. For example: Apache defaults to zlib’s default, which is level 6, IIS defaults to level 7, NGINX defaults to level 1. When sites can afford to, compressing to Gzip level 9 will shave off a few more bytes. The same is true for Brotli, although the CPU costs are much higher compared to Gzip. Brotli compression levels 10 and 11 are far more computationally expensive – but the savings are significant. If you are able to precompress resources, then Brotli level 11 is the way to go. If not, then Brotli level 4 or 5 should provide a smaller payload than the highest gzip compression level, with a reasonable processing time tradeoff.
Note: Akamai is able to compress to Brotli level 11 because of the way Resource Optimizer is architected. Brotli resources are only served from Akamai’s cache, and cache misses are precompressed prior to being served to an end user. This allows us to provide the most byte savings without the user incurring any processing delays.
How Much Will My Files Be Compressed With Brotli?
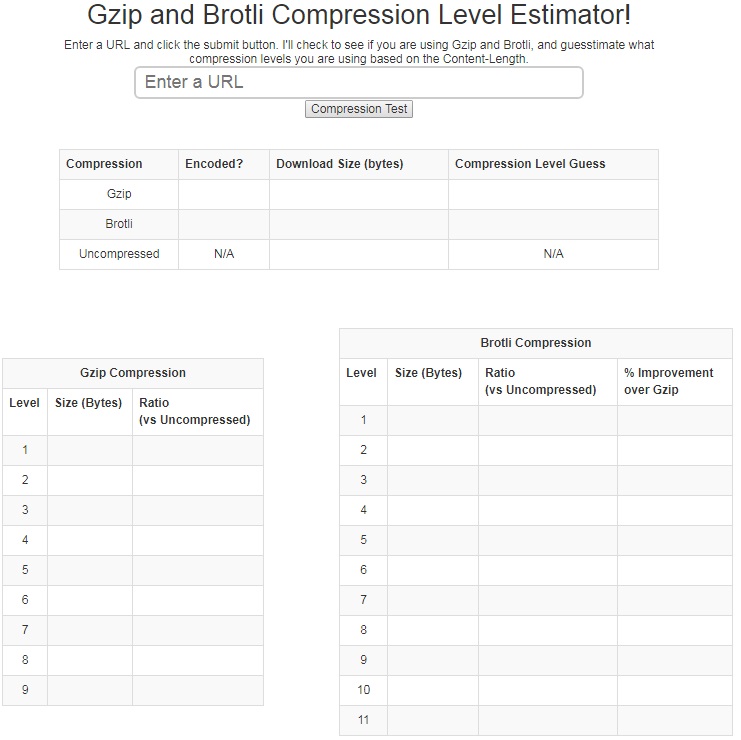
I’ve created a new tool which you can access here: . https://tools.paulcalvano.com/compression.php
Here’s how it works:
- Find a URL that you want to test the compression levels for. For example, you may want to choose the largest JS or CSS file on a page.
- Paste the URL for the object you want to test in the text box, and click the “Compression Test” button.
- On the server side, the file will be downloaded 3 times. Once w/o an Accept-Encoding header, and then with Accept-Encoding:gzip header and finally with an Accept-Encoding:br header. This allows us to log the uncompressed file size, and whether gzip and brotli are currently supported.
- The uncompressed version of the file is then compressed at each level for Gzip and Brotli. Compression ratios are calculated, and the compression levels used by the website are estimated based on file size.

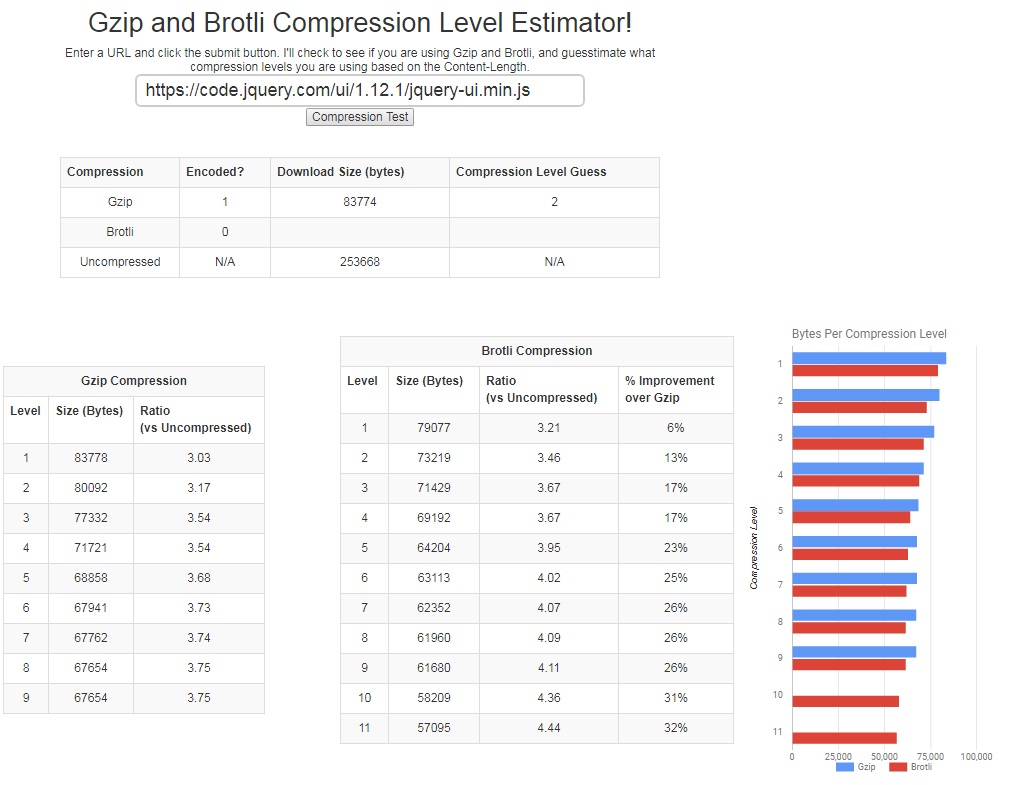
Example:
Let’s take a look at a common JavaScript file that many sites are currently using. Below I’ve tested the minified jQuery UI 1.12 library from https://code.jquery.com/. I can see that this file is 253KB uncompressed, and that gzip compression reduces the size to 83KB. However the Gzip compression level is quite low, and increasing it to Gzip level 9 would shave off 16KB from the download. Furthermore, using Brotli compression drops the file down to 57KB, which is 26KB (32%) smaller than the Gzip compressed version that was served!

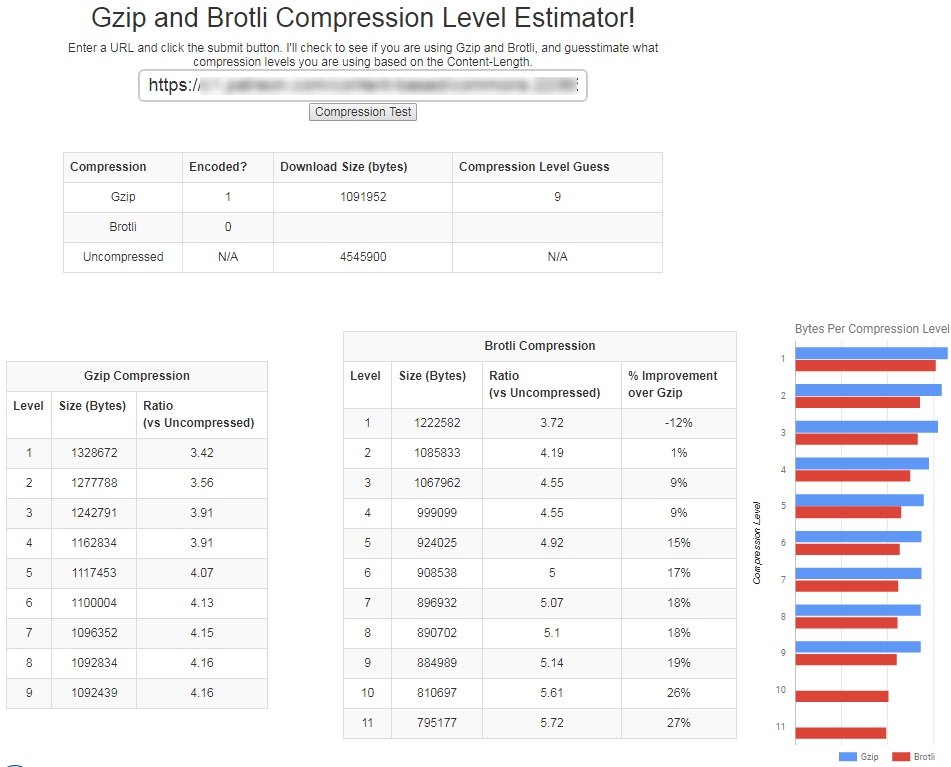
Now let’s examine another site with a very large JavaScript file. I ran a query against the HTTP Archive for the largest JavaScript file used by a site in the Alexa top 1000. I won’t shame the lucky winner here, but the file size was 4.3MB uncompressed and was gzip compressed down to 1.04 MB. Brotli level 11 would reduce this another 27% to 776KB

Go ahead and try it on your content! https://tools.paulcalvano.com/compression.php
Implementing Brotli @ Akamai
At Akamai, we support Brotli in two ways and both implementations are supported via a simple On/Off toggle:
- Brotli Served from Origin
- Resource Optimizer
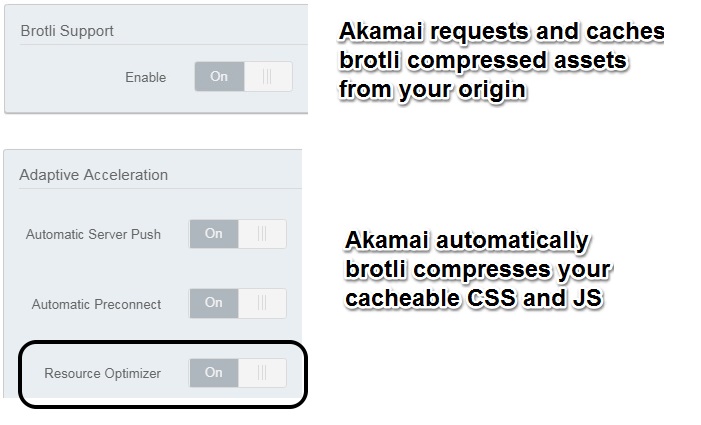
By default Akamai sends an Accept-Encoding header to origins advertising support for Gzip compression. The Brotli Support feature instructs the edge servers to send an Accept-Encoding header that advertises support for both Brotli and Gzip, and will cache both Brotli and Gzip versions of your assets.
Resource Optimizer is a simple turnkey feature that allows you to serve Gzip compressed resources from your origin while Akamai compresses the resources for you with Brotli. The Brotli compressed resources are precompressed, encoded at level 11 compression and loaded into cache the first time they are requested, so that no user will experience a processing delay in downloading Brotli compressed resources. To turn it on, simply enable the “Resource Optimizer” feature of Adaptive Acceleration –

Conclusion
Many sites are using Gzip compression already, and there are existing tools that will tell you if you are not compressing your content. The tool I created will tell you what Gzip and Brotli compression levels you are most likely using and what is possible for your assets at each compression level. If you are unsure of how much Brotli can benefit your content, then hopefully this helps!
